This is an old revision of the document!
Table of Contents
Programmazione con p.mapper 4
p.mapper 4 utilizza estensivamente la libreria jQuery ed alcune componenti del plugin UI per disegnare il proprio layout. Vedremo come utilizzare la versione completa del plugin UI per aggiungere del contenuto dinamico all'interfaccia di p.mapper.
Aggiungere un barra laterale
Modificare il layout dell'interfaccia, aggiungendo una barra laterale a sinistra. Si modifica il file map.phtml, nella sezione <head>:
/** * Settings for jquery.ui.layout * ======= ADAPT TO PAGE LAYOUT ======= */ var myLayout; $(document).ready(function () { myLayout = $('body').layout({ west__size: 200, north__size: 40, south__size: 35, east__size: 220, north__spacing_open: 0, south__spacing_open: 0, ...
Questa impostazione rende visibile il <div id="uiLayoutWest"> sul lato sinistro, largo 200 pixel. Il <div>, già presente nel file map.phtml originale, può quindi essere riempito con del contenuto.
Aggiungere del contenuto dinamico
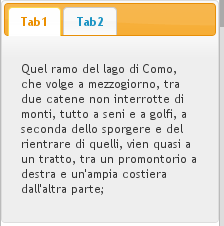
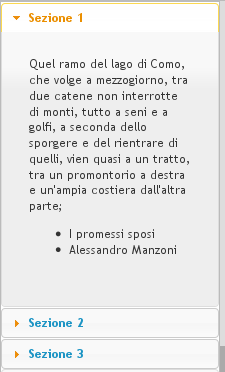
Per ottenere del contenuto dinamico (ad esempio delle sezioni a scomparsa oppure dei tab) possiamo sfruttare il plugin UI della libreria jQuery. Il plugin estende la libreria JavaScript jQuery e insieme ad un foglio di stile opportuno trasforma semplici blocchi <div> in oggetti attivi sulla pagina web.
La libreria jQuery è già inclusa in p.mapper, si tratta della versione 1.3.2 con una collezione minimale di plugin. Il tutto contenuto nel file javascript/jquery_merged.js.
Purtroppo il plugin UI non è nella sua versione completa, mancano ad esempio i widget Accordion e Tabs. Dopo aver scaricato dal sito l'archivio compresso, si scompatta il codice javascript e il foglio di stile, salvandoli rispettivamente nei file
javascript/jquery-ui-1.7.2.custom.min.jstemplates/jquery-ui-1.7.2.custom.css