Table of Contents
Creare un webfont con FontForge e Inkscape
Un webfont consente di inserire facilmente simboli scalabili in una pagine web. Dopo aver incluso l'opportuno foglio di stile, il simbolo viene inserito tramite un opportuno tag <i>. Nell'attributo class si indica il nome del simbolo ed eventuali formattazioni speciali:
<head> <link href="css/font-awesome.min.css" rel="stylesheet" type="text/css"> </head> <h1><i class="fa fa-area-chart fa-fw"></i> Grafici</h1>
Si sono considerati come riferimenti i font FontAwesome e il Webdings di Microsoft. In particolare il primo è distribuito effettivamente come webfont, nei vari formati supportati dai browser (eot, svg, ttf, woff e woff2) e con l'opportuno foglio di stile CSS.
Metrica
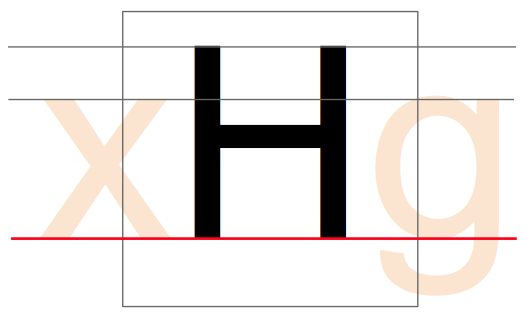
 Si deve anzitutto decidere come i simboli occupano lo spazio a loro dedicato, si parla della metrica del font. In generale ogni font dovrebbe definire alcune grandezze di metrica orizzontale, facendo riferimento alla figura si dovrebbero individuare dall'alto vero il basso i valori di:
Si deve anzitutto decidere come i simboli occupano lo spazio a loro dedicato, si parla della metrica del font. In generale ogni font dovrebbe definire alcune grandezze di metrica orizzontale, facendo riferimento alla figura si dovrebbero individuare dall'alto vero il basso i valori di:
- Ascent: altezza massima dello spazio disponibile.
- Cap height: altezza delle lettere maiuscole.
- X-height: altezza delle lettere minuscole, la x viene usata come riferimento.
- Baseline: linea di base, normalmente ha quota zero.
- Descent: spazio al di sotto della linea di base, normalmente ha quota negativa. Costituisce lo spazio dove “scendono” le lettere come la p e la g minuscole.
FontAwesome TTF
I caratteri occupano la posizione Private Use Areas, cioè hanno codice a partire da U+F000. La metrica adottata è:
- Ascent: 1536
- Cap height: non impostata
- X-height: non impostata
- Baseline: 0
- Descent: -256
- Em size: 1792 (1536 + 256)
La larghezza di ogni carattere (glyph) è variabile. Per i caratteri con proporzioni “quadrate” la larghezza si attesta sul valore di 1536, quindi la dimensione effettiva è 1536 x 1792.
In generale i caratteri sono centrati orizzontalmente nella loro larghezza. In genere sono anche centrati verticalmente fra ascent e descent, quindi scendono quasi sempre sotto la baseline.
Font Webdings TTF Microsoft
- Ascent: 1638
- Cap height: non impostata
- X-height: non impostata
- Baseline: 0
- Descent: -410
- Em size: 2048 (1638 + 410)
Anche in questo caso la larghezza di ogni glyph è variabile.
Preparazione di Inkscape e FontForge
FontForge
- Avviare il programma e scegliere New
- Element ⇒ Font Info… ⇒ PS Names
- Fontname: ad esempio “FontAwesome” (non può contenere spazi, ecc.). In genere è il nome del file salvato su disco, con estensione sfd (FontForge) o ttf (TrueType).
- Family Name: in genere uguale a Fontname, può contenere spazi, ecc. È il nome che viene presentato ad esempio da LibreOffice nel menu di scelta dei font.
- Name for Humans: in genere uguale a Fontname, può contenere spazi, ecc.
- Element ⇒ Font Info… ⇒ General
- Per i font TrueType la dimensione complessiva è in genere una potenza di 2, ad esempio 2048. Per i font PostScript in genere invece è 1000. Adottiamo la convenzione Webdings, per cui Ascent = 1638 e Descent = 410, per un totale di 2048.
- Creare gli slot (spazi) per i caratteri: Encoding ⇒ Add Encoding Slots….
- File ⇒ Save as…
Inkscape
- Avviare il programma
- File ⇒ Document Properties…
- Selezionare Units = px, Width = 2048 e Height = 2048
- Creare una linea guida orizzontale trascinando con il mouse dal righello orizzontale verso la parte bassa del disegno. Fare doppio click sulla linea guida e impostare: X = 0, Y = 410, Unit = px. In questo modo si evidenzia la baseline.
- Salvare il template vuoto: File ⇒ Save As… ad esempio come glyph-template.svg.
Metodo di lavoro
- Aprire il glyph-template.svg in Inkscape.
- Disegnare il singolo carattere, utilizzando tutte le primitive del caso, ecc.
- Salvare il disegno originale per eventuali modifiche future, mantenendo i raggruppamenti, le primitive, ecc.
- Convertire tutti gli object e stroke in path, effettuare le operazioni di unione, intersezione, ecc. per ottenere path di un solo contorno con zero o più buchi. Impostare Fill e Stroke paint su undefined (il pulsante con il punto interrogativo), altrimenti FontForge considera il contorno come un oggetto con uno spessore proprio. È possibile mantenere più path eventualmente raggruppate. Salvare il disegno come SVG.
- In FontForge aprire il font e aggiungere gli slot necessari a contenere i caratteri da importare: Encoding ⇒ Add Encoding Slots….
- Fare doppio click su uno slot vuoto e importare il carattere dal menu File ⇒ Import… ⇒ Format SVG.
- Aggiustare posizione del glyph e la larghezza del carattere (click destro, Set Width oppure Center in Width).
- Per evitare errori e problematiche nella geometria dei caratteri conviene ripulire il disegno con questi passaggi:
- Element ⇒ Simplify ⇒ Simplify per eliminare punti ridondanti e correggere eventuali intersecazioni.
- Element ⇒ Add Extrema per aggiungere dei punti ai quattro estremi del disegno, se non ci sono (consigliato per gestire più facilmente l'ingombro di ciascun carattere).
- Element ⇒ Round ⇒ To Int per convertire le coordinate dei punti in numeri interi (richiesto dal formato TTF).
- Definire il nome del glyph e il suo codepoint (codice Unicode). Non è necessario che i caratteri siano ordinati negli slot secondo il loro codepoint, ma è ovviamente consigliabile. Click destro, Glyph Info… ⇒ Unicode
- Glyph Name, ad esempio flower (accetta solo caratteri alfanumerici, underscore e il punto).
- Unicode Value: da U+f000 in poi.
In Inkscape esisterebbe la funzione dal menu Text ⇒ SVG Font Editor con la quale è possibile aggiungere un set di caratteri all'interno di un file SVG. La funzione è abbastanza primitiva (Inkscape v.0.48) e sconsigliata. In pratica si deve disegnare una path unica e senza raggruppamenti, dopo averla selezionata si clicca su Get curves from selection…. I glyph inseriti rimarranno all'interno del SVG indipendentemente dal disegno presente sulla pagina. Tuttavia pare che non si possa recuperare i glyph come disegni editabili, inoltre è comunque necessario lavorare con FontForge per modificare la larghezza dei caratteri.
Consigli
Inkscape: salvare il disegno originale
Conviene disegnare i glyph con Inkscape perché ha tutti gli strumenti opportuni di disegno. In genere si dovrà salvare il disegno originale in cui esistono tutte le primitive utilizzate per realizzare il singolo carattere; solo come passo finale si potrà trasformare gli oggetti in path, effettuare le opportune operazioni di unione, intersezione, ecc. e quindi salvare il disegno SVG che verrà importato in FontForge.
Allineare ogni carattere in FontForge
Dopo aver importato il singolo carattere come SVG è necessario impostare la larghezza e allineare correttamente il glyph nello spazio. Questi alcuni comandi utili:
- Impostare la metrica del font: Element ⇒ Font info… ⇒ General
- Scalare, muovere, ruotare il singolo carattere: Element ⇒ Transformations ⇒ Transform
- Centrare orizzontalmente un carattere: Metrics ⇒ Center in Width
- Centrare verticalmente: non esiste il comando, selezionare tutto ed usare i tasti freccia
Riordinare i caratteri negli slot di FontForge
Sembra che non ci sia un sistema rapido per riodrinare i glyph negli slot, ad esempio per inserirne uno nuovo e spostare tutti i successivi. In genere si dovrà aggiungere gli slot necessari dopo quelli esistenti, fare il copia e incolla dei glyph da uno slot ad un altro (anche a gruppi), ma nome e codepoint devono essere reimpostati manualmente.
Al termine del lavoro se esistono degli slot non utilizzati è possibile compattare il font con: Encoding ⇒ Remove Unused Slots.
Creare gli altri formati di font
FontForge salva il file nel proprio formato sfd, per creare gli altri formati:
- File, Generate Fonts, TrueType ⇒ rigacci.org-webfont.ttf
- File, Generate Fonts, Web Open Font ⇒ rigacci.org-webfont.wof
- File, Generate Fonts, SVG Font ⇒ rigacci.org-webfont.svg
Per convertire nel formato EOT (IE 9 Compatibility Mode)
- apt-get install eot-utils
- mkeot rigacci.org-webfont.ttf > rigacci.org-webfont.eot
Un modo alternativo per ottenere il formato WOF è generare il font OpenType con FontForge (estensione OTF) e poi usare il tool sfnt2woff fornito dal pacchetto woff-tools.
